Мурадов Юрий — Frontend разработчик
- Кто такой веб-разработчик?
- Виды веб-разработчиков: фронтенд, бэкенд и фуллстек:
- Разработка веб-приложений
- Процесс создания веб-приложений
- Используемые технологии и инструменты
- Примеры популярных веб-приложений
- Чем занимается веб-разработчик?
- Задачи, которые выполняет веб-разработчик
- Что нужно знать веб-разработчику?
- Основы программирования
- Важные языки и технологии
- Навыки и качества успешного веб-разработчика
- Зарплаты веб разработчиков
- Тенденции и перспективы рынка труда
- Как стать веб-разработчиком с нуля?
- План обучения
- Где этому всему можно научиться?
- Построение портфолио и поиск первых проектов
- Плюсы и минусы работы веб-разработчика
- Обучение и курсы по веб-разработке
- Самостоятельное обучение: ресурсы и советы
- Курсы и образовательные программы
- Сертификация и портфолио
- JavaScript для веб-разработчика: Почему важно знать?
- Основы JavaScript и его применение
- Библиотеки и фреймворки на базе JavaScript
- Особенности работы на фрилансе
- Плюсы и минусы работы на фрилансе
- Поиск заказов и самореклама
- Управление проектами и организация рабочего процесса
- Адаптивная и кроссбраузерная верстка
- Основы SEO для веб-разработчиков
- Основные принципы оптимизации сайта
- Работа с метатегами, структурой и контентом
- В чем заключается работа веб разработчика?
- Кто такой веб-разработчик?
- Сколько зарабатывают веб разработчики?
Кто такой веб-разработчик?
Виды веб-разработчиков: фронтенд, бэкенд и фуллстек:
Разработка веб-приложений

Процесс создания веб-приложений
Процесс создания веб-приложений включает в себя следующие этапы:
- Планирование: определение требований, целей и функционала веб-приложения.
- Дизайн: создание прототипов и макетов пользовательского интерфейса.
- Разработка: написание кода, интеграция с сервером и базой данных, создание интерактивных элементов.
- Тестирование: проверка работоспособности и безопасности веб-приложения, исправление ошибок и улучшение производительности.
- Запуск и поддержка: развертывание веб-приложения на сервере, мониторинг его работы, внесение изменений и обновлений при необходимости.
Используемые технологии и инструменты
Веб-разработчики используют множество технологий и инструментов для создания веб-приложений. Некоторые из них включают:
- Языки программирования: HTML, CSS, JavaScript для фронтенда и PHP, Python, Ruby, Java для бэкенда.
- Фреймворки и библиотеки: React, Angular, Vue.js, Django, Ruby on Rails, Laravel.
- Базы данных: MySQL, PostgreSQL, MongoDB, Firebase.
- Инструменты для контроля версий: Git, GitHub, Bitbucket.
- Среды разработки (IDE): Visual Studio Code, Sublime Text, JetBrains WebStorm и другие.
Примеры популярных веб-приложений
Сегодня в интернете существует множество популярных веб-приложений, которые облегчают жизнь миллионов пользователей. Некоторые из них включают:
- Google Docs: онлайн-сервис для работы с документами.
- Trello: инструмент для управления проектами и задачами.
- Slack: платформа для общения и сотрудничества в команде.
- Airbnb: сервис для поиска и бронирования жилья по всему миру.
- Instagram: социальная сеть для обмена фото и видео.
Чем занимается веб-разработчик?
Рабочий день веб-разработчика может включать различные задачи, в зависимости от проекта и его стадии разработки. Вот некоторые типичные действия в рабочий день веб-разработчика:
Обновление и поддержка существующих проектов: внесение изменений в код, исправление проблем с совместимостью и безопасностью.
Участие в планировании проектов: определение требований, оценка времени и ресурсов, разработка технической документации.
Обучение и изучение новых технологий: чтение статей, просмотр обучающих видео и участие в вебинарах.
Взаимодействие с командой: участие в совещаниях, обсуждение проблем и предложение решений.
Задачи, которые выполняет веб-разработчик
Веб-разработчики сталкиваются с различными задачами и вызовами на практике. Вот некоторые из них:
- Создание адаптивных и кросс-браузерных веб-страниц: обеспечение корректного отображения и функционирования сайта на разных устройствах и в разных браузерах.
- Оптимизация производительности и скорости загрузки: минимизация времени загрузки веб-страниц, оптимизация использования ресурсов сервера и браузера.
- Работа с базами данных: создание и оптимизация запросов, обеспечение безопасности и надежности хранения данных.
- Реализация сложных интерактивных элементов: создание анимаций, взаимодействие с пользователем, обработка пользовательских действий и ввода данных.
- Обеспечение безопасности веб-приложений: защита от различных видов атак, таких как SQL-инъекции, кросс-сайтовый скриптинг (XSS) и других угроз.
- Интеграция с внешними сервисами и API: подключение к сторонним сервисам для расширения функциональности веб-приложения, обмен данными с другими системами.
- Соблюдение стандартов и лучших практик: написание чистого, структурированного и легко поддерживаемого кода, следование рекомендациям и требованиям отрасли.
Что нужно знать веб-разработчику?

Основы программирования
Для успешной работы веб-разработчику необходимо знать основы программирования. Вот некоторые ключевые понятия и навыки, которые следует освоить:
- Алгоритмы и структуры данных: изучение базовых алгоритмов и структур данных, таких как массивы, списки, стеки, очереди, деревья и графы.
- Основы работы с базами данных: знание принципов работы реляционных и нереляционных баз данных, освоение SQL и других языков запросов.
- Принципы объектно-ориентированного программирования: понимание основных концепций, таких как инкапсуляция, наследование, полиморфизм и абстракция.
- Отладка и тестирование: способность находить и исправлять ошибки в коде, а также проводить тестирование для обеспечения корректной работы программы.
Важные языки и технологии
Веб-разработчику следует овладеть важными языками и технологиями, используемыми в веб-разработке. Ниже представлен список наиболее распространенных:
- HTML: язык разметки, используемый для создания структуры веб-страницы.
- CSS: язык стилей, позволяющий задавать внешний вид и форматирование элементов на веб-странице.
- JavaScript: язык программирования, обеспечивающий интерактивность и динамику веб-страниц.
- Фреймворки и библиотеки, такие как React, Angular, Vue.js и jQuery: инструменты, упрощающие разработку и повышающие производительность.
- Бэкенд языки программирования, такие как PHP, Python, Ruby и Node.js: языки, используемые для разработки серверной части веб-приложений.
- Системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB и Redis: инструменты для работы с хранением данных в веб-приложениях.
Навыки и качества успешного веб-разработчика
Внимание к деталям: умение замечать мелкие ошибки и несоответствия, которые могут повлиять на качество и функционирование веб-приложения.
Умение обучаться и адаптироваться: готовность постоянно изучать новые технологии, методы и инструменты, а также адаптироваться к изменяющимся требованиям и условиям работы.
Коммуникативные навыки: способность эффективно взаимодействовать с коллегами, клиентами и другими специалистами, передавать свои идеи и предложения, а также понимать потребности и ожидания заказчиков.
Организованность и планирование: умение управлять своим временем, задачами и проектами, определять приоритеты и достигать поставленных целей.
Творческое мышление: способность придумывать инновационные решения, выходить за рамки стандартных подходов и предлагать оригинальные идеи.
Работа в команде: умение эффективно сотрудничать с коллегами, разделять обязанности, помогать друг другу и стремиться к общей цели.
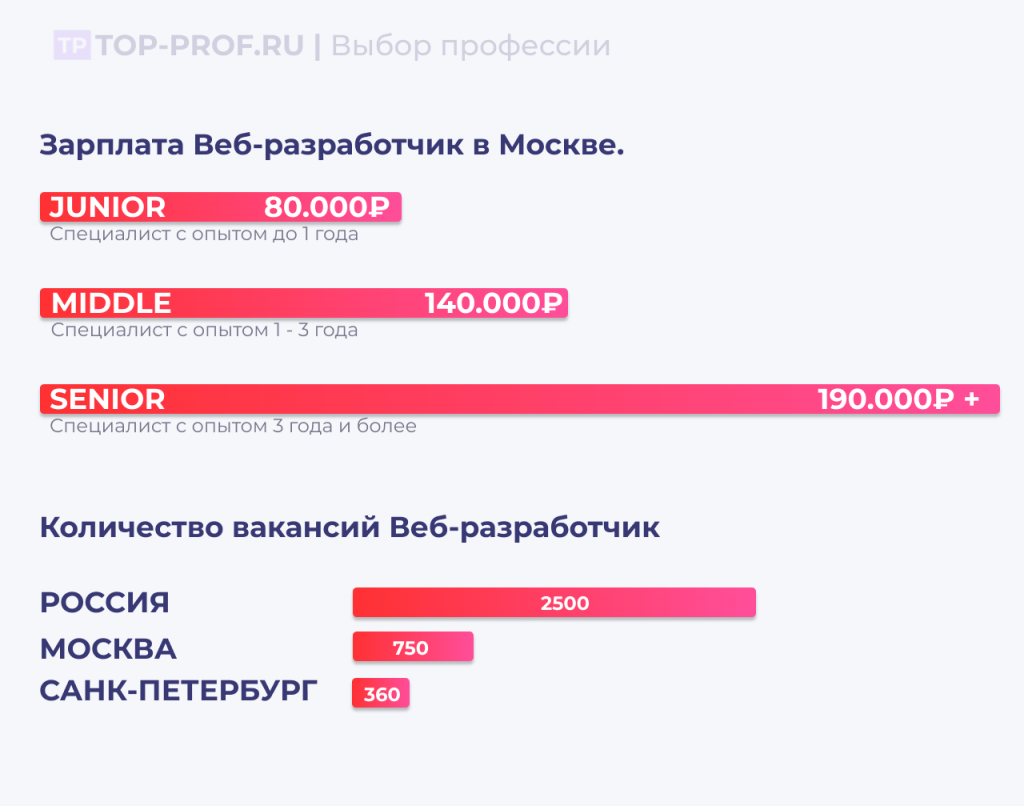
Зарплаты веб разработчиков

Junior (начинающий): обычно имеет меньше 1-2 года опыта работы, зарплата варьируется от 80 000 до 100 000 рублей в месяц.
Middle (средний уровень): имеет от 2 до 5 лет опыта работы, зарплата варьируется от 120 000 до 180 000 рублей в месяц.
Senior (старший): имеет более 5 лет опыта работы, зарплата может достигать 180 000 — 290 000 рублей в месяц и выше.
Опыт и навыки сильно влияют на зарплату веб-разработчика. Специалисты, владеющие актуальными технологиями и языками программирования, могут рассчитывать на более высокую оплату
Тенденции и перспективы рынка труда
Рынок веб-разработки в России продолжает расти, что предоставляет множество возможностей для специалистов различных уровней опыта и компетенции. В связи с постоянным развитием технологий и увеличением числа компаний, желающих иметь собственные веб-сайты и веб-приложения, спрос на квалифицированных веб-разработчиков остается высоким.
Как стать веб-разработчиком с нуля?
План обучения

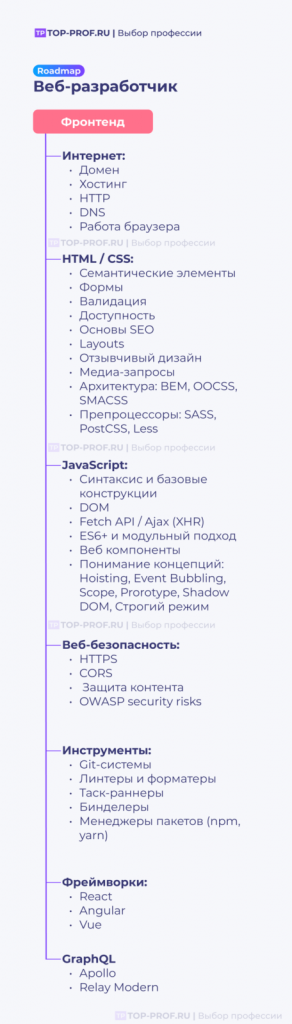
Чтобы стать веб-разработчиком с нуля, сначала нужно определиться с направлением (фронтенд, бэкенд или фуллстек) и изучить основы программирования. Вам потребуется:
- Изучить основы HTML, CSS и JavaScript для фронтенд-разработки, а также один или несколько серверных языков программирования, таких как PHP, Python или Ruby, для бэкенд-разработки.
- Освоить основы работы с системами контроля версий, такими как Git.
- Изучить популярные фреймворки и библиотеки, например, React, Angular или Vue для фронтенда и Node.js, Django или Laravel для бэкенда.
- Практиковаться в создании небольших веб-приложений и проектов, чтобы закрепить полученные знания.
Где этому всему можно научиться?
— Через 7 месяцев сможете найти работу
— 10 проектов в портфолио на GitHub
— Гарантия трудоустройства или возврат денег*
— Сможете начать работать по специальности уже через 6 месяцев обучения
— Выполните 9 масштабных проектов для портфолио
— Программа обучения — 24 месяца
— Дипломный проект
— Программа трудоустройства
— Вы освоите 2 популярных у работодателей языка — PHP и Javascript
— Начать искать работу можно будет через 8 месяцев
— Выполните 10 проектов для портфолио
— Хорошие отзывы в интернете
Построение портфолио и поиск первых проектов
Портфолио играет важную роль в демонстрации ваших навыков и опыта потенциальным работодателям или клиентам. Чтобы создать портфолио:
- Разработайте несколько веб-приложений или проектов, которые отражают ваши навыки и интересы. Это могут быть персональные проекты, работы на фрилансе или учебные проекты.
- Создайте собственный веб-сайт-портфолио, на котором разместите информацию о себе, своих навыках, образовании и выполненных проектах.
- Присоединяйтесь к платформам фриланса, таким как Upwork, Freelancer или Weblancer, чтобы найти свои первые заказы и пополнить портфолио.
- Участвовать в местных и онлайн мероприятиях, таких как хакатоны, конференции и воркшопы, где можно встретиться с другими разработчиками и профессионалами индустрии.
- Присоединиться к группам и сообществам веб-разработчиков в социальных сетях, таких как Facebook, LinkedIn, VK или Telegram, чтобы быть в курсе новостей, обсуждений и событий в области веб-разработки.
- Не стесняйтесь задавать вопросы и обращаться за помощью к опытным разработчикам и экспертам, так как это поможет вам улучшить свои навыки и получить ценные советы.
Плюсы и минусы работы веб-разработчика
Востребованность на рынке труда: Веб-разработчики нужны практически во всех отраслях, и спрос на их услуги продолжает расти.
Высокий уровень зарплаты: Веб-разработчики, особенно опытные, могут рассчитывать на хорошую заработную плату.
Гибкие условия труда: Многие компании предлагают веб-разработчикам гибкий график работы и возможность работать удаленно.
Карьерный рост: Веб-разработчики имеют возможность карьерного роста и перехода на высокие позиции, такие как технический директор или менеджер проектов.
Непрерывное обучение: Веб-разработка постоянно развивается, и это позволяет разработчикам постоянно изучать новые технологии и углублять свои знания.
Большая конкуренция: Несмотря на востребованность, веб-разработка также является популярной сферой, и конкуренция за вакансии может быть высокой.
Нагрузка и стресс: Веб-разработчики часто работают под сжатыми сроками и могут испытывать стресс из-за сложных задач и высоких требований к качеству работы.
Нестандартный график: В зависимости от компании и проекта, график работы веб-разработчика может быть нерегулярным и требовать работы в нерабочие часы или выходные дни.
Постоянное обучение: Хотя это является плюсом, некоторым может быть трудно постоянно следить за изменениями в индустрии и обучаться новым технологиям.
Зависимость от технических средств: Веб-разработчики полностью зависят от своих компьютеров и интернет-соединения, что может вызывать проблемы при возникновении технических сбоев или отсутствии доступа к интернету.
Физическая нагрузка на зрение и спину: Длительное время, проведенное за компьютером, может негативно сказаться на здоровье разработчика, вызывая проблемы со зрением и спиной.
Разрыв между теорией и практикой: Веб-разработчики могут столкнуться с проблемами при применении теоретических знаний на практике, особенно при работе с новыми технологиями или в условиях реальных проектов.
Обучение и курсы по веб-разработке

Самостоятельное обучение: ресурсы и советы
Самостоятельное обучение может быть эффективным способом освоения веб-разработки, если вы дисциплинированы и готовы потратить время на изучение. Вот несколько советов и ресурсов для самостоятельного обучения:
- Изучите бесплатные курсы по веб-разработке.
- Изучайте теорию и практику через онлайн-учебники, блоги и видеоуроки. Популярные ресурсы включают MDN Web Docs, W3Schools, freeCodeCamp, Codecademy и YouTube-каналы веб-разработчиков.
- Присоединяйтесь к сообществам разработчиков, задавайте вопросы и участвуйте в обсуждениях.
- Регулярно практикуйтесь, создавайте проекты и используйте свои новые навыки на практике.
Курсы и образовательные программы
Если вам нужна структура и руководство эксперта, можно выбрать курсы или образовательные программы, такие как:
- Онлайн-курсы от платформ, таких как Coursera, Udacity, Udemy и edX, которые предлагают специализации и наностепени в области веб-разработки.
- Очные или онлайн-курсы от образовательных центров и академий, таких как GeekBrains, Skillbox, LoftSchool и Нетология.
- Профессиональные программы и краткосрочные курсы в университетах и колледжах.
Сертификация и портфолио
Сертификация может повысить ваши шансы на успех в поиске работы или клиентов. Некоторые организации и платформы предлагают сертификацию по веб-разработке, например:
- W3C (World Wide Web Consortium) предлагает сертификацию HTML, CSS и JavaScript.
- Microsoft предлагает сертификацию для веб-разработчиков, работающих с технологиями Microsoft.
- freeCodeCamp предоставляет сертификаты по фронтенд и бэкенд разработке после прохождения их курса.
JavaScript для веб-разработчика: Почему важно знать?
Универсальность: JavaScript широко используется для создания интерактивных веб-страниц, веб-приложений и даже серверных приложений.
Разнообразие возможностей: с JavaScript можно создавать сложные анимации, обрабатывать пользовательские события и работать с данными на стороне клиента.
Востребованность на рынке труда: знание JavaScript считается важным навыком для веб-разработчиков, и специалисты, знакомые с этим языком, востребованы на рынке.
Основы JavaScript и его применение
Основы JavaScript включают:
- Синтаксис и структура: переменные, типы данных, операторы, циклы и условные операторы.
- Функции: создание, вызов и аргументы функций.
- Объекты и массивы: создание, доступ к свойствам и методам, манипуляции с данными.
- DOM (Document Object Model): доступ и изменение элементов HTML на странице.
- События: обработка пользовательских действий и взаимодействие с элементами страницы.
Библиотеки и фреймворки на базе JavaScript
Библиотеки и фреймворки на базе JavaScript значительно упрощают и ускоряют разработку веб-приложений. Вот некоторые популярные из них:
- jQuery: легковесная библиотека, упрощающая работу с DOM, обработку событий и анимацию.
- React: фреймворк, разработанный Facebook, предназначенный для создания интерфейсов пользовательских веб-приложений с помощью компонентов.
- Angular: платформа, разработанная Google, для создания динамических веб-приложений с использованием двусторонней привязки данных и модульной архитектуры.
- Vue.js: прогрессивный фреймворк для построения пользовательских интерфейсов, который облегчает интеграцию с другими проектами и библиотеками.
Особенности работы на фрилансе
Плюсы и минусы работы на фрилансе
Больше возможностей для заработка: фрилансеры, как правило, могут устанавливать свои ставки и иметь возможность зарабатывать больше, чем на постоянной работе.
Разнообразие проектов: фрилансеры имеют возможность работать над различными проектами, что способствует развитию навыков и изучению новых технологий.
Риск неоплачиваемой работы: фрилансеры могут столкнуться с недобросовестными клиентами, которые не оплачивают выполненную работу.
Отсутствие социальных гарантий: фрилансеры обычно не имеют таких льгот, как оплачиваемый отпуск, больничный или страхование.
Поиск заказов и самореклама
Для успешной работы на фрилансе важно уметь продвигать свои услуги и находить заказы. Вот несколько способов сделать это:
Создание и продвижение собственного сайта-портфолио.
Участие в сообществах разработчиков, форумах и социальных сетях, где можно найти клиентов и партнеров.
Развитие сети контактов через нетворкинг и участие в конференциях и мероприятиях.
Управление проектами и организация рабочего процесса
Эффективное управление проектами и организация рабочего процесса имеют ключевое значение для успешного выполнения фриланс-проектов. Вот несколько советов для организации рабочего процесса:
- Планирование: определите сроки выполнения проекта, учтите возможные задержки и составьте детальный план работы.
- Управление временем: используйте методы управления временем, такие как техника Помодоро или метод GTD (Getting Things Done), чтобы повысить продуктивность.
- Общение с клиентами: поддерживайте регулярное общение с клиентами, отправляйте отчеты о выполнении работ и оперативно решайте возникающие вопросы.
- Использование инструментов: воспользуйтесь инструментами управления проектами, такими как Trello, Asana или Basecamp, чтобы отслеживать задачи, сроки и прогресс.
- Бэкапы и контроль версий: используйте системы контроля версий (например, Git) и регулярно делайте резервные копии своей работы для избежания потери данных.
Адаптивная и кроссбраузерная верстка
Адаптивная верстка основывается на использовании относительных единиц измерения, медиазапросов и гибких сеток. Вот основные принципы адаптивной верстки:
- Гибкие сетки: использование процентов, вместо абсолютных единиц измерения, позволяет элементам на странице подстраиваться под размер экрана.
- Медиазапросы: с их помощью можно определить характеристики устройства и применять специальные стили для разных разрешений, ориентаций экрана или типов устройств.
- Гибкие изображения и медиа: использование относительных единиц измерения и тега picture для адаптивной загрузки изображений.
Кроссбраузерная совместимость обеспечивается путем использования стандартных технологий и проверки работы сайта в различных браузерах. Вот некоторые методики и инструменты для достижения кроссбраузерной совместимости:
- ледование стандартам W3C: использование стандартного HTML, CSS и JavaScript обеспечивает более предсказуемое поведение сайта в разных браузерах.
- Использование CSS-сброса или нормализации: это помогает устранить различия в стилях по умолчанию между браузерами.
- Проверка совместимости: тестирование сайта в различных браузерах и на разных устройствах помогает выявить и исправить возможные проблемы.
- Использование префиксов и фоллбэков: префиксы позволяют использовать экспериментальные технологии и свойства CSS, которые еще не стандартизированы, а фоллбэки обеспечивают работоспособность сайта в браузерах, не поддерживающих новые функции.
- Использование полифилов и библиотек: они позволяют добавлять поддержку современных возможностей в старых браузерах или браузерах, не поддерживающих их изначально.
- Прогрессивное улучшение: это подход, при котором базовая функциональность сайта доступна для всех браузеров, а новые возможности добавляются только для тех браузеров, которые их поддерживают.
Основы SEO для веб-разработчиков
Основные принципы оптимизации сайта
- Техническая оптимизация: обеспечение корректной работы сайта на разных устройствах и в разных браузерах, быстрой загрузки страниц, настройка SSL-сертификатов и редиректов.
- Оптимизация контента: создание качественного, уникального и полезного контента для пользователей, с использованием ключевых слов и семантического ядра.
- Оптимизация структуры сайта: создание понятной и удобной навигации, разработка хорошей системы внутренних ссылок, использование ЧПУ (человекопонятных URL).
- Внешняя оптимизация: работа с обратными ссылками, размещение ссылок на ваш сайт на других ресурсах, социальные сети и гостевые статьи.
Работа с метатегами, структурой и контентом
- Метатеги: это теги, которые передают информацию о странице поисковым системам. Основные метатеги – это title (заголовок страницы), description (описание страницы) и keywords (ключевые слова). Они должны быть уникальными, точно отражать содержание страницы и содержать ключевые слова.
- Структура сайта: важно разрабатывать сайт с четкой и понятной структурой, которая будет удобна для пользователей и поисковых систем. Используйте заголовки (теги H1, H2, H3) для структурирования контента и создания иерархии информации.
- Контент: создавайте уникальный, полезный и актуальный контент, отвечающий на вопросы и потребности пользователей. Используйте ключевые слова и семантическое ядро для оптимизации контента и повышения его релевантности для поисковых систем. Уделите внимание оформлению текста: разбивайте его на абзацы, используйте списки и выделите важные фрагменты жирным шрифтом. Также не забывайте о мультимедийном контенте, таком как изображения, видео и аудио, которые могут улучшить восприятие информации и удерживать внимание пользователей.
В чем заключается работа веб разработчика?

Работа веб-разработчика заключается в создании, доработке и поддержке веб-сайтов и веб-приложений. Веб-разработчики используют различные языки программирования, технологии и инструменты для реализации интерактивных, функциональных и адаптивных веб-решений. Задачи веб-разработчика могут включать:
Проектирование и верстка веб-страниц с использованием HTML, CSS и JavaScript.
Разработка интерактивных элементов и пользовательских интерфейсов с помощью фреймворков и библиотек (например, React, Angular или Vue.js).
Создание серверной логики и работы с базами данных, используя серверные языки программирования, такие как PHP, Python, Ruby, Node.js и другие.
Оптимизация веб-сайтов и веб-приложений для лучшей производительности, доступности и совместимости с разными устройствами и браузерами.
Работа с системами управления контентом (CMS) для упрощения добавления и редактирования контента на веб-сайтах.
Интеграция API и сторонних сервисов для расширения функциональности веб-сайта или веб-приложения.
Тестирование, отладка и исправление ошибок в коде.
Работа в команде с другими специалистами, такими как дизайнеры, контент-менеджеры, маркетологи и менеджеры проектов.
Поддержка и обновление существующих веб-проектов, устранение возникающих проблем и внедрение новых функций.
Работа веб-разработчика может быть как самостоятельной, так и в рамках команды, в зависимости от размера проекта и организации. Веб-разработчики могут работать на фрилансе, в стартапах, агентствах, крупных компаниях или государственных организациях.
Кто такой веб-разработчик?

Веб-разработчик — это профессионал, который занимается созданием, разработкой, оптимизацией и поддержкой веб-сайтов и веб-приложений.
Веб-разработчики используют разнообразные языки программирования, технологии и инструменты, чтобы создавать интерактивные, адаптивные и функциональные веб-решения, которые удовлетворяют потребностям пользователей и соответствуют требованиям заказчика.
В зависимости от специализации, веб-разработчики могут быть разделены на следующие категории:
Фронтенд-разработчики: они фокусируются на клиентской стороне разработки, работают с HTML, CSS и JavaScript для создания визуальных элементов и пользовательского интерфейса веб-сайтов и веб-приложений.
Бэкенд-разработчики: они занимаются серверной стороной разработки, создавая логику и архитектуру веб-приложений, работая с базами данных и интегрируя различные API и сторонние сервисы. Бэкенд-разработчики используют серверные языки программирования, такие как PHP, Python, Ruby, Java, Node.js и другие.
Фуллстек-разработчики: это веб-разработчики, которые обладают знаниями и навыками в области фронтенд и бэкенд разработки, позволяющие им работать над всеми аспектами веб-проекта, от пользовательского интерфейса до серверной логики и баз данных.
Веб-разработчики могут работать в разных сферах, таких как фриланс, стартапы, агентства, крупные компании или государственные организации. Веб-разработка является динамичной и быстро развивающейся отраслью, которая предлагает множество возможностей для профессионального роста и развития.
Сколько зарабатывают веб разработчики?

Заработная плата веб-разработчиков может значительно варьироваться в зависимости от многих факторов, таких как опыт, специализация, регион и размер компании. В России, зарплата веб-разработчика может изменяться в широком диапазоне.
Начинающие веб-разработчики, особенно в регионах, могут ожидать зарплату от 30 000 до 60 000 рублей в месяц. Опытные специалисты с несколькими годами опыта и хорошим портфолио могут рассчитывать на заработок от 60 000 до 120 000 рублей в месяц.
Веб-разработчики, работающие в Москве и других крупных городах, зачастую получают более высокую зарплату. В Москве начинающие специалисты могут ожидать от 60 000 до 100 000 рублей, в то время как опытные разработчики могут зарабатывать от 100 000 до 200 000 рублей и выше.
Фуллстек-разработчики и специалисты с редкими или востребованными навыками, такими как знание фреймворков React, Angular или Vue, могут рассчитывать на еще более высокую зарплату.
Важно отметить, что фрилансеры и предприниматели в сфере веб-разработки могут иметь значительно разные доходы, основанные на количестве и типе проектов, которыми они занимаются, а также на их умении вести переговоры о стоимости своей работы.
В целом, веб-разработка является высокооплачиваемой профессией с большим потенциалом роста заработной платы по мере приобретения опыта и специализированных навыков.